Introduction to User-Friendliness
User-friendliness refers to the ease with which users can navigate and interact with a website. It encompasses all the elements that contribute to a positive user experience (UX), including layout, design, functionality, and content accessibility. In an increasingly digital world, the user-friendliness of a website plays a crucial role in determining its overall effectiveness and success. A website that is intuitive, visually appealing, and easy to navigate will inevitably keep visitors engaged for longer periods, which can lead to higher conversion rates.
The relationship between user experience and website effectiveness cannot be overstated. In general, a user-friendly website aligns closely with the needs and expectations of its audience. This alignment fosters a seamless interaction, allowing users to find information quickly while minimizing frustration. When visitors have positive interactions with a website, they are more likely to return, increasing the chances of establishing lasting loyalty. Conversely, a site that is difficult to use can lead to high bounce rates and loss of potential customers.
Furthermore, various studies have shown that a well-optimized user experience positively impacts business outcomes. For instance, companies that prioritize user-friendliness experience an increase in sales and customer retention. Features such as clear navigation menus, mobile responsiveness, and fast loading times contribute significantly to enhancing user satisfaction. In turn, this satisfaction can elevate a website’s reputation and foster word-of-mouth referrals, reinforcing its presence in a competitive online landscape.
In conclusion, ensuring user-friendliness is essential for modern websites. By focusing on enhancing the user experience, businesses can facilitate engagement, drive conversions, and nurture long-term relationships with their audience.
Optimize Website Loading Speed
Website loading speed is a critical component of a user-friendly experience. In today’s fast-paced digital landscape, users expect websites to load quickly. Research indicates that a delay of just a few seconds can significantly increase bounce rates, while fast-loading pages are more likely to retain visitors. Metrics like Page Load Time and Time to First Byte (TTFB) are essential in assessing website speed. A slower response can lead to user frustration and may adversely impact a site’s conversion rates.
One effective method to enhance website loading speed is by compressing images. Large image files can drastically slow down load times, so using tools to reduce the file size while maintaining quality is imperative. Formats like JPEG, PNG, and WEBP are beneficial, with WEBP often offering the best compression for web use. This enables faster rendering of media-rich content and changes the overall user perception positively.
Another approach for optimizing website speed involves minimizing HTTP requests. Each element on a webpage, such as images, scripts, and CSS files, generates distinct HTTP requests. Fewer requests lead to faster loading times. This can be achieved by streamlining design elements or combining files where feasible. For instance, instead of loading multiple CSS files, they can be consolidated into a single file.
Utilizing Content Delivery Networks (CDNs) can also significantly improve loading speeds. CDNs distribute website content across numerous global servers, allowing users to access data from the nearest server, resulting in reduced latency. By adopting these techniques, website administrators can ensure that their platforms are not only user-friendly but also equipped to meet the demands of modern users.
Simplify Navigation Structure
One of the most critical aspects of creating a user-friendly website is establishing an intuitive navigation structure. Effective navigation allows users to locate the information they seek quickly and effortlessly, significantly enhancing their overall experience. A well-organized menu is essential for a seamless browsing experience, as it directs visitors to the most important sections of your site without confusion.
To achieve a simplified navigation structure, begin by prioritizing the most critical pages. Group related content under clear categories, enabling users to easily discern where to find specific information. A streamlined menu structure should avoid overwhelming users with options; ideally, limit primary navigation items to no more than seven. This way, visitors can process choices without feeling lost or fatigued.
Implementing breadcrumb navigation is another effective strategy to simplify navigation. Breadcrumbs serve as a trail that allows users to track their path through your website and quickly return to previous sections. By providing this visual hierarchy, breadcrumb navigation not only enhances usability but also improves users’ ability to navigate back to relevant pages. This is particularly beneficial on larger websites or e-commerce platforms where users may explore various product categories.
Additionally, consider creating a sitemap as part of your navigation strategy. A sitemap acts as a comprehensive tool that outlines the structure of your website, making it easier for both users and search engines to understand the relationships between different pages. By presenting all available links in a structured format, a sitemap can serve as a navigation aid for those who are less familiar with your site.
In conclusion, simplification of the navigation structure is paramount in enhancing the user experience. By prioritizing essential pages, employing breadcrumb navigation, and utilizing a sitemap, you will ensure that users can find information quickly and easily, leading to a more user-friendly website overall.
Mobile Responsiveness: A Must-Have
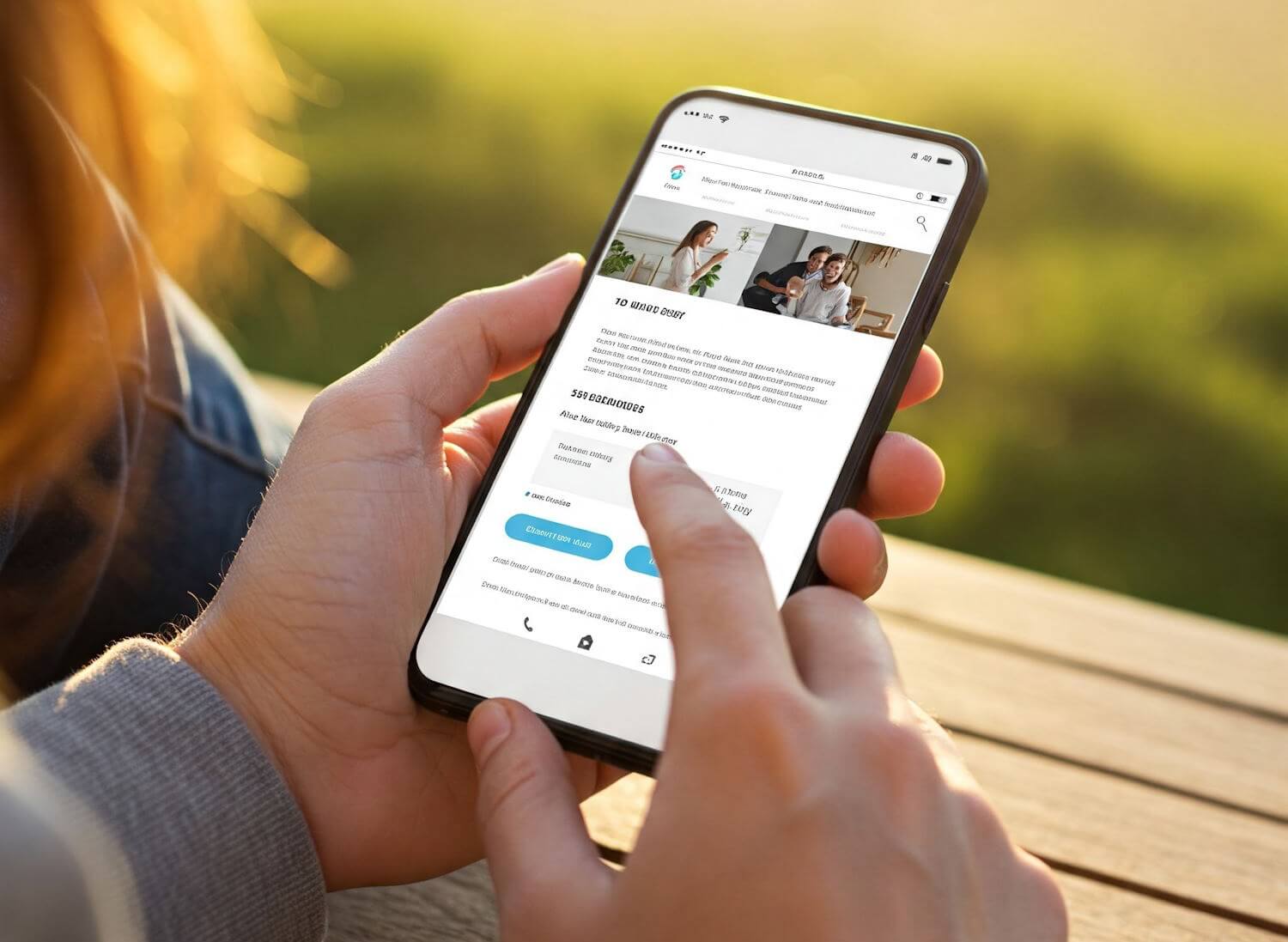
In an era where smartphones and tablets dominate internet usage, ensuring that your website is mobile-friendly has transitioned from being optional to absolutely essential. The increasing prevalence of mobile traffic has made it paramount for website owners to prioritize mobile responsiveness. A mobile-friendly website adapts its layout and functionality according to the device’s screen size, thereby enhancing the user’s experience. This adaptability is not only a matter of convenience; it directly influences user engagement and retention.
The principles of responsive web design focus on creating layouts that fluidly adjust to different screen sizes while maintaining aesthetic appeal and usability. This typically involves using flexible grids and layouts, media queries, and scalable images. Such design techniques allow for a seamless viewing experience, irrespective of whether visitors are accessing your site from a desktop, tablet, or smartphone. Ensuring that text is readable without zooming and that navigation is simple can drastically reduce bounce rates and encourage users to explore your site further.
Statistical evidence underscores the significance of mobile responsiveness in today’s digital landscape. According to recent studies, a considerable portion of web traffic comes from mobile devices, with many users primarily browsing the internet on their smartphones. Failing to cater to this demographic could lead to significant losses in traffic and potential customers. Tools such as Google’s Mobile-Friendly Test can help website owners determine if their site meets mobile usability standards and identify areas for improvement.
Integrating mobile responsiveness into your website is not merely about keeping pace with trends; it is about opting for a future-oriented approach that anticipates and fulfills user needs across various devices. This strategic focus ensures that your website remains competitive and continues to attract and engage a wider audience.
Utilize Clear Call-to-Actions (CTAs)
Effective call-to-actions (CTAs) are essential components of user-friendly websites, as they guide visitors towards desired actions and enhance overall engagement. A well-crafted CTA not only conveys what the user will gain by clicking but also establishes a sense of urgency and relevance. To create compelling CTAs, it is important to incorporate a clear and concise message, as users are often seeking straightforward directives. Phrases such as “Sign Up Now,” “Learn More,” or “Get Started Today” are examples of actionable language that can resonate with users and drive conversion rates.
Strategic placement of CTAs throughout the website plays a crucial role in maximizing visibility and click-through rates. It is advisable to position CTAs prominently within the layout, such as above the fold, where they are immediately visible without excessive scrolling. Additionally, incorporating CTAs within the content, such as at the end of blog posts or alongside relevant information, can further encourage users to interact. This provides context and enables users to engage based on their immediate interests or needs.
The visual design of CTAs is equally important in promoting user engagement. Utilizing contrasting colors that stand out from the background can significantly increase clickability. For instance, if the website predominantly uses a blue color palette, a bright orange or green CTA can capture attention more effectively. Furthermore, adequate spacing around the CTA can prevent clutter and distractions, helping draw the user’s focus directly to the action that needs to be taken.
In summary, clear call-to-actions are integral in directing user behavior, enhancing the visitor experience, and improving the likelihood of conversions on a website. By implementing concise messaging, strategic placement, and visually appealing designs, websites can become more user-friendly, ultimately leading to higher engagement levels.
Improve Content Readability
Enhancing the readability of your website content is essential for creating a user-friendly experience. Users tend to skim through content online, so it is critical to present your information clearly and concisely. To begin with, using clear and straightforward language ensures that your audience understands your message without unnecessary complexity. Avoid jargon and overly technical terms unless absolutely necessary, as these can alienate readers not familiar with your niche.
Utilizing headings and subheadings plays a vital role in structuring your content effectively. These elements organize your information, allowing users to navigate easily through the text. Well-defined headings speak directly to your audience’s interests, helping them locate the information they seek quickly. Additionally, breaking up large blocks of text with concise paragraphs can significantly improve the visual appeal, making it easier for users to digest the content.
Another effective technique is to implement bullet points or numbered lists. These formats enhance scannability, allowing readers to grasp key points at a glance. When presenting information in this manner, ensure that each bullet point or list item is brief yet informative, capturing the essence of what you wish to convey. Consistently applying this method fosters an engaging reading experience that encourages users to stay on your website longer.
Finally, attention should be paid to the contrast between the text and background. A high level of contrast, such as dark text on a light background or vice versa, facilitates better readability. This simple adjustment can significantly reduce eye strain, ultimately making it easier for users to read your content comfortably. By prioritizing readability through these strategies, you enhance your website’s user-friendliness and cater to a wider audience.
Implement User-Friendly Forms
Designing user-friendly forms is a critical aspect of creating a website that caters to the needs of its visitors. These forms serve as important communication tools, enabling users to submit information efficiently while minimizing obstacles during the process. One of the primary best practices for improving form usability is to reduce the number of fields required for submission. When users encounter lengthy forms, they may feel overwhelmed, resulting in higher abandonment rates. By asking only for essential information, websites can simplify the experience and encourage users to complete the submission process.
In addition to limiting the number of fields, employing auto-fill options can significantly enhance the user experience. Auto-fill can pre-populate fields based on previously entered data or common information, such as a user’s email address or phone number. This not only saves time but also helps reduce errors, making forms more accessible and user-friendly. Furthermore, interactive elements such as dropdown menus and checkboxes can create a smoother experience, allowing users to select their preferences quickly without needing to type responses extensively.
Ensuring mobile compatibility of forms is another crucial factor in enhancing usability. With the increasing use of mobile devices for web browsing, it is imperative that forms are designed to function seamlessly on smaller screens. This entails using responsive design principles that adapt layout and functionality to various devices. Larger touch targets and streamlined navigation are essential for accommodating users who may struggle with smaller input areas. By prioritizing mobile compatibility, website owners can make forms accessible to a broader audience and foster engagement.
In conclusion, creating user-friendly forms involves a thoughtful approach, focusing on minimizing fields, harnessing auto-fill features, and ensuring mobile accessibility. By implementing these best practices, websites can enhance usability significantly, ultimately leading to greater user satisfaction and higher submission rates.
Incorporate Accessible Design Features
Incorporating accessible design features into your website is crucial for creating an inclusive browsing experience. Accessible design ensures that individuals with disabilities can interact with your content without barriers. This is not only a moral obligation but also a legal requirement in many jurisdictions. To begin enhancing accessibility, consider the implementation of alternative text (alt text) for images. Alt text serves as a textual description that can be read aloud by screen readers, providing visually impaired users with context about images. Ensure that the descriptions are concise yet informative enough to convey the essential elements of the image.
Another significant component of accessible web design is keyboard navigation. Many users, particularly those with mobility impairments, rely on keyboards instead of mouse devices to navigate. To accommodate these users, ensure that all interactive elements—such as links, buttons, and forms—are easily accessible through keyboard shortcuts. This may involve following established standards like the Web Content Accessibility Guidelines (WCAG) to maintain consistency and usability across your website.
Proper contrast ratios between text and background are equally important. Insufficient contrast can make text difficult to read for individuals with visual impairments. To meet accessibility standards, aim for a minimum ratio of 4.5:1 for normal text and 3:1 for large text. Online tools are available to help evaluate contrast ratios, making it easier to comply with accessibility standards. By paying attention to these elements, you can guarantee a more user-friendly experience on your website, allowing everyone, regardless of their abilities, to engage effectively with your content. Incorporating these features not only aids users with disabilities but improves overall site usability and enhances your site’s reach and engagement.
Regularly Test and Update Your Website
Maintaining a user-friendly website requires ongoing effort, with regular testing and updates being crucial components of this process. As technology and user preferences evolve, it is essential to consistently evaluate your site’s usability to ensure it meets the needs of your audience. One effective approach to achieving this is through user feedback, which can provide invaluable insights into potential issues and areas for enhancement. Encouraging users to share their experiences can greatly assist in identifying pain points that may hinder navigation and overall user satisfaction.
A/B testing is another powerful tool for assessing your website’s effectiveness. By presenting users with two variations of a webpage, you can determine which design, content, or layout resonates better with your audience. This method allows for data-driven decisions, enabling you to refine elements of your site that impact user engagement. Additionally, utilizing analytical tools can provide a deeper understanding of user behavior, helping to pinpoint specific areas of concern such as high bounce rates or low click-through rates. These metrics can guide your updates, making them more focused and effective.
Continuous improvement should be at the forefront of your website strategy. Regular assessments allow you to stay ahead of the curve, ensuring your website remains relevant and user-centric. Set a schedule for routine evaluations and updates, whether quarterly or biannually, to maintain optimum performance. Emphasizing the importance of a user-friendly design goes beyond aesthetics; it directly correlates with user retention, satisfaction, and ultimately, conversion rates. By implementing regular testing and updates, you ensure your website meets the high standards expected by today’s savvy consumers, fostering a favorable experience that encourages repeat visits.